Update 30 March 2017: I made a neat (I think) little tool for generating these iframe embed codes automatically if you don’t want to keep digging around the iframe code.
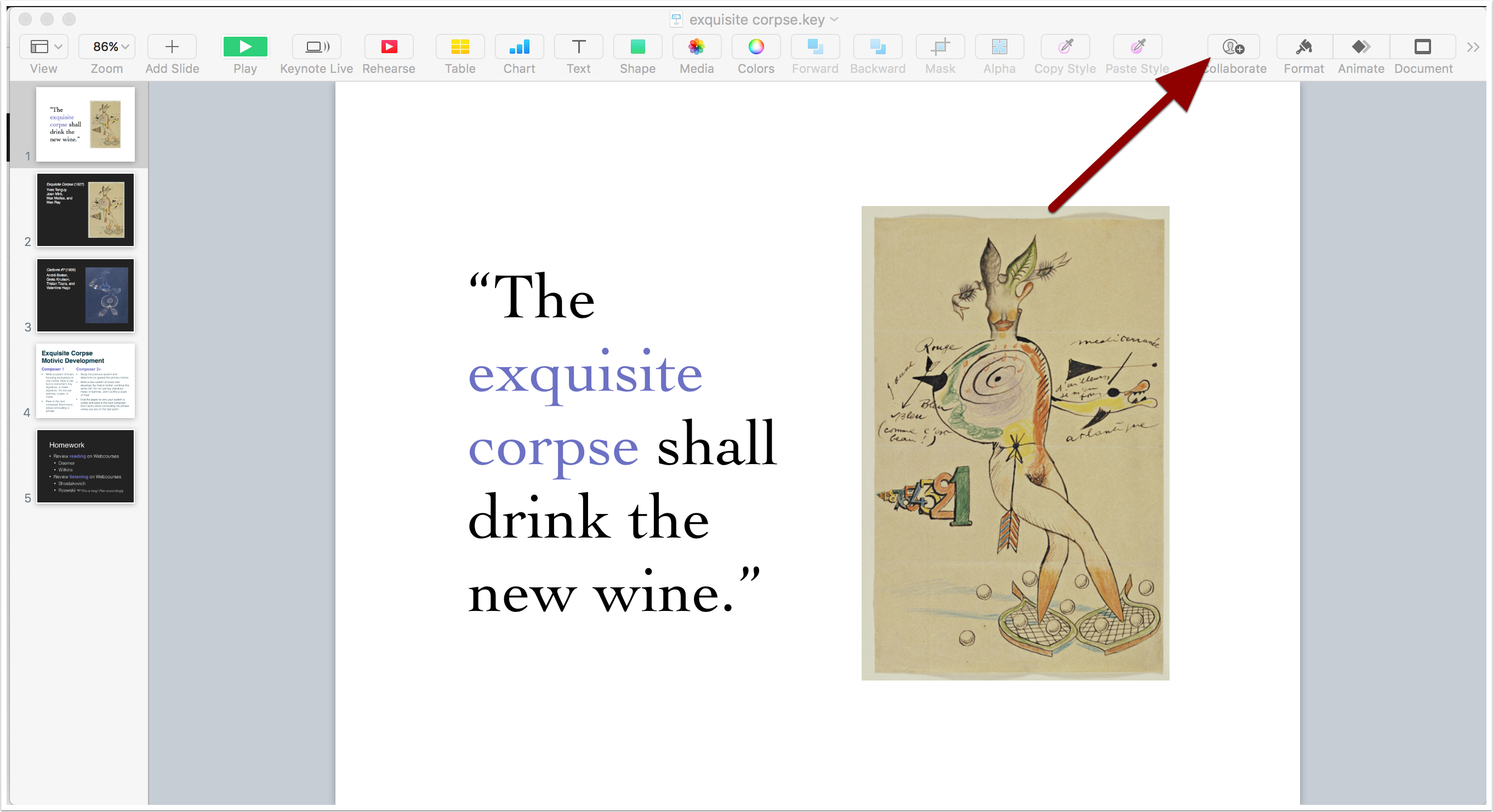
Click "Collaborate"

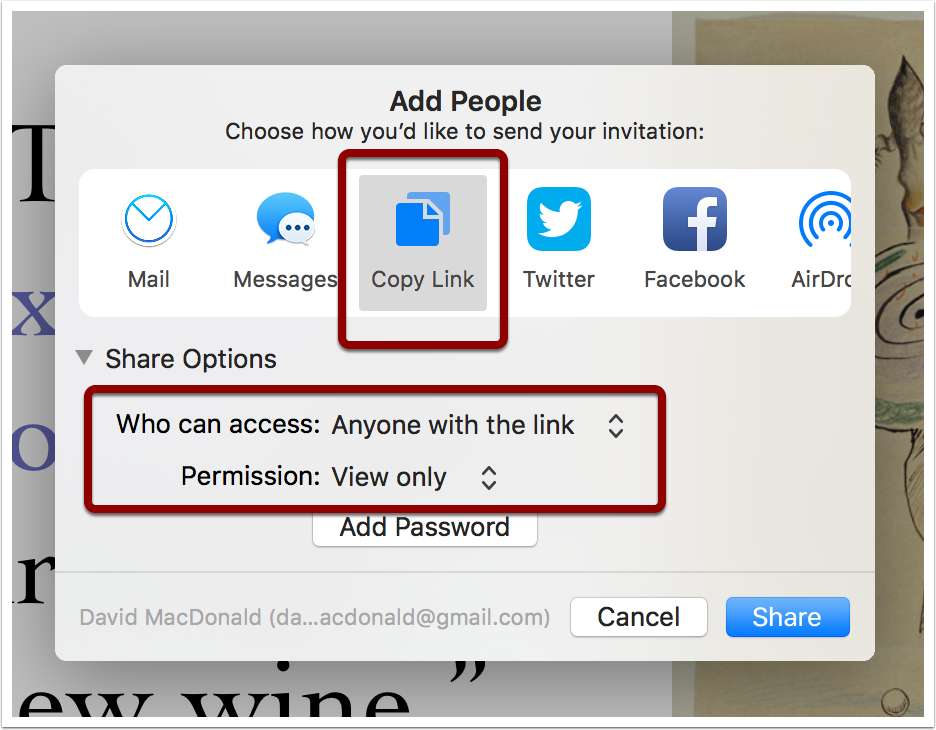
Set your sharing options.
Select "Copy Link", and under Share Options, set the access to "Anyone with the link". Set the Permission to "View only". Click Share and wait for Keynote to do a little iCloud dance in the background.

Wait.
Depending on how large and complex your presentation is, it may take a while. When this is done, you have a URL on your clipboard. Keynote doesn’t really tell you anything about that, but trust me. It’s there.

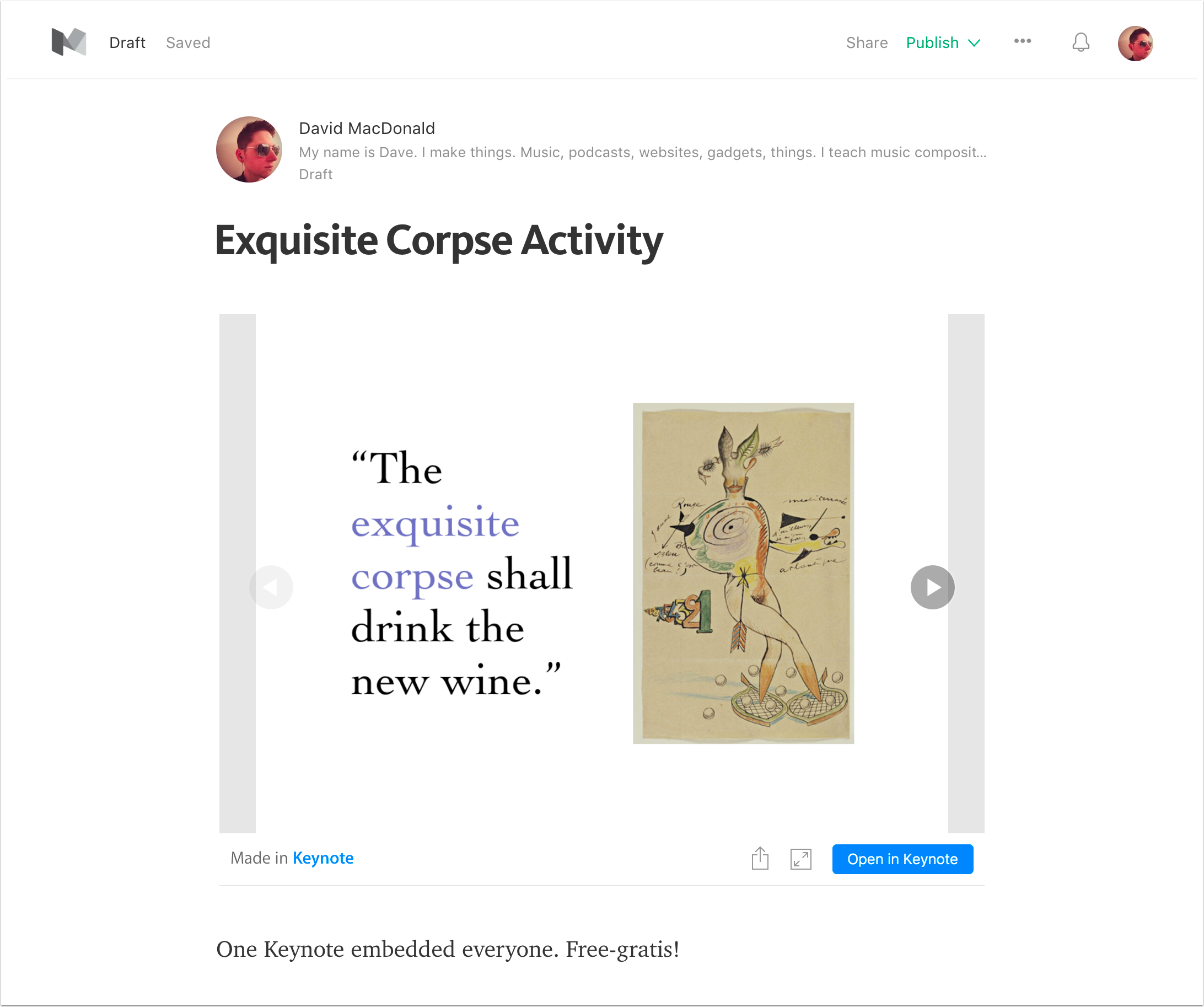
Post on Medium
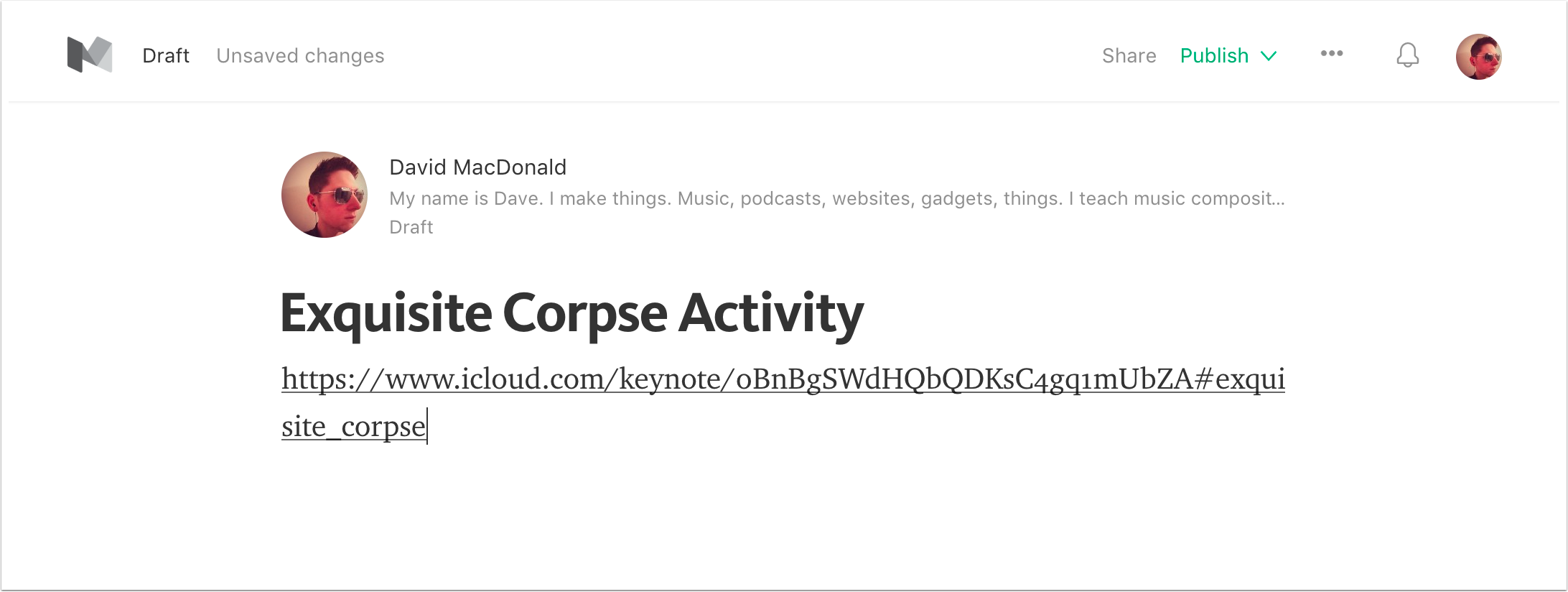
In any part of a Medium post after the title, paste the URL and hit Enter.

After a few moments, the URL will be replaced by an embedded slideshow. Looking good!

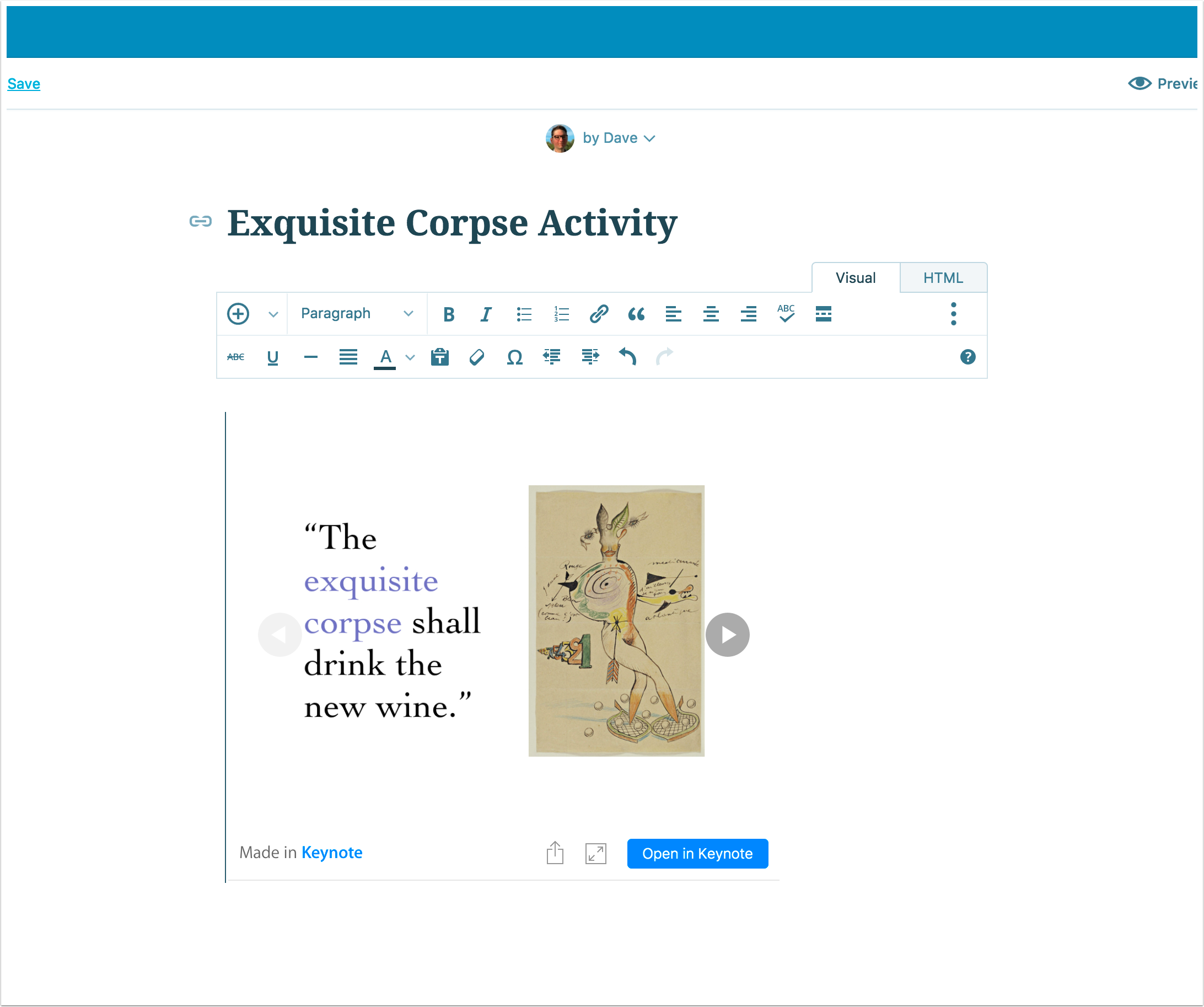
Post on WordPress.com
Same as Medium. Just paste the URL into the Visual Editor and hit Enter. It will be replaced with a shiny new embedded slide show.

Post using an iframe elsewhere.
You can also post your Keynote slides as an iframe anywhere else, such as a self-hosted WordPress site like this fine establishment. It takes just a little looking around the code from the WordPress.com embed, and the formula is pretty clear. Start with the URL straight from Keynote’s share menu. Mine looks like this:
https://www.icloud.com/keynote/0BnBgSWdHQbQDKsC4gq1mUbZA#exquisite_corpseRemove the # and everything after it from the URL.
https://www.icloud.com/keynote/0BnBgSWdHQbQDKsC4gq1mUbZAPlace your new link as the source of an iframe.
<iframe src="[[[ICLOUD URL GOES HERE]]]?embed=true" width="640" height="500" frameborder="0" allowfullscreen="1" referrer="no-referrer"></iframe>So my example now looks like this:
<iframe src="https://www.icloud.com/keynote/0BnBgSWdHQbQDKsC4gq1mUbZA?embed=true" width="640" height="500" frameborder="0" allowfullscreen="1" referrer="no-referrer"></iframe>You may want to tweak the width and height numbers to suit your needs. Apple made them 100% and 100%, but that isn’t going to work for this kind of context.
Example!
Note that this feature does not currently do much more than a straight-on shot of each slide. It doesn’t do transitions or even simple builds. So you may have to design slides expressly for this purpose. Also, if you’re using any fonts outside of the collection available on iCloud Keynote, they probably won’t render correctly. But even with all those caveats, this is still a dang cool feature that I’m hoping to use a lot.