
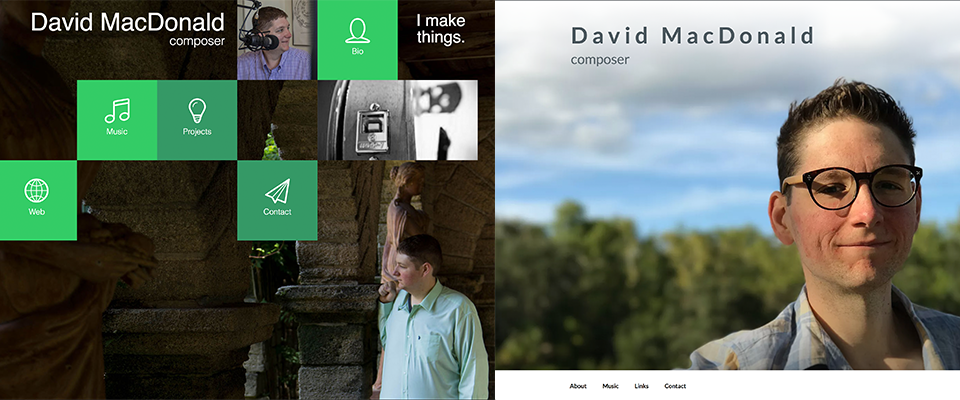
Over the last few months, I’ve slowly been working on a redesign of my personal site. I had been helping out with several other sites for individuals and organizations, and felt like my old site was becoming the proverbial cobbler’s child. The design language was starting to look a little dated, and it didn’t do anything that might encourage anybody to stop by for a visit.
Last and perhaps most crucial to the rebuild, one of my goals for the year has been to at least make it possible for people to pay me. I don’t want my site to be a store, but if I’m going to go to all the trouble of making a page for each piece I want to showcase, I might as well put a buy button down there at the bottom. I know this is probably something lots of composers are interested in trying, but if you don’t have a lot of resources to hand that off to a team, you may not no where to begin. I certainly didn’t. So I thought I’d share a bit of what is going on behind the scenes on the new site.
The Guts
I like WordPress. Every version of my website for the last 15 or so years has been built using it. SoundNotion, CFCF, Timucua, and a half-dozen other little web experiments are all self-hosted WordPress (aka “WordPress dot org”) using cheapo shared hosting at DreamHost. The domain is registered at Hover. WordPress isn’t the only game in town when it comes to content management systems (CMSes); but it’s by far the most widely used, so there are tons of options for supporting technology, helpful YouTube tutorials, how-tos, plugins, and themes. As I tell my students, if you’re new to this stuff (or even if you aren’t) anything other than WordPress or Squarespace will probably end in tears.
The Pretty Parts
I can be a bit picky with things like colors, typography, layouts, and I’m a total snob about some of it, too. (I’m sure those who have met me have no trouble imagining that.) So finding a theme I like is always a struggle. I don’t want a hand-holdy visual builder, though there are some fantastic ones available, but I do want to take control. The theme here at This Page Left Intentionally Useless is one I built from scratch. That turned out to be a lot of work, so I’m comfortable building on the shoulders of people who know what they’re doing. My new site is built on the default Twenty Seventeen theme in WordPress. I really like Twenty Seventeen; it’s also at the core of the Timucua Arts Foundation site I worked on earlier this year. All the tweaks are nerdy and done in PHP and Sass. Wake up. We’re getting to the good stuff!
I wouldn’t recommend this level of geekery to a normal person. If you want to take control of your site, find one that has some nice customization features baked in. There are some really nice ones you can pick up for under $50, and if you raise your budget to $100 or so, you’ll find just about anything you can imagine. One theme I toyed with a bit during my build is Divi from Elegant Themes. It’s beautiful and highly customizable. At $89/year it’s starting to push into the moderately expensive range; but, you can really do a lot with its drag-and-drop page builder. If that sounds like a lot, there are some great options with less support and fewer customizations on Theme Forest.
The Functional Parts
I could go into a lot of detail on all the plugins I’m using on the site1 and why; but, I think we both know the reason you read this far. You want to know about the money stuff.
There are several ways to do e-commerce. I used Gumroad for many years, which I still think is great. However, I really wanted to be able to take care of the transactions myself. I’m never going to be selling scores at a scale that requires the heft of Gumroad’s server capacity, and I think it’s a better experience for folks to begin and end the transaction on my site.
I’m using WooCommerce, an absolute behemoth of a plugin. It’s maintained by Automattic, the same company responsible for the main core of WordPress, so it’s pretty stable, even if it is a much larger tool than I need for my tiny little shop. That’s ok. As I said, scale isn’t a concern here.
Some things were concerns, though. Most important was that I didn’t want my personal site to scream “BUY MY STUFF” all the time. Obviously, that’s not a common trait among online retailers, so WooCommerce’s default settings needed to be reined in a bit. Instead of a store, I want my site to be more like a portfolio in which you happen to be able to purchase copies of some of the work.
First came the navigation. Instead of letting Woo create its own store page, I decided I wanted to manually create my own listing. I don’t have enough things in the “store” to make this a huge burden.
Next, I wanted a much less aggressive template for each piece, and to even have pieces in the “store” that aren’t for sale. Again, Woo’s default is to make the price and the “add to cart” buttons the first thing on the page, just like an Amazon listing. For my site, I want that to be at the very bottom. This required a teensy bit of code-tweaking to change the template order. I didn’t look too far for a plugin, since I was already doing some template tweaks on the site. You may be able to handle this in a less geeky and possibly more effective way.
Last, since my scores aren’t particularly interesting to photograph, I hid the “featured image” and “gallery” that Woo wanted to create for each piece. Instead, I just begin each entry with an embedded video or audio player if I’ve got it, followed by a program-note-like description.
The Voice
Re-doing things gave me the opportunity to reëvaluate2 the writing on the site. I like to write long silly things like this that don’t always belong on the main site, but I still love writing words from time to time. Writing a bio is never fun though. I dug back through the series of posts Angela Myles Beeching wrote for New Music Box about a year ago, “Your Better Bio”. I’m still not sure I have it nailed; but, it’s much closer and says more about my music and me as a person than it ever has before. I’m tempted to write a little plugin that randomly changes some of the cheekier bits each time the page loads. Bios are hard and have a lot of different potential audiences, especially on a website, where readers include audiences, performers, presenters, grant reviewers, and hiring committees. Also my mother. Hi, mom.
Conclusion
I consider this project to be very much in the “minimum viable product” stage. I have put a sign-up for a mailing list in a few spots. I thought about the modal pop-up thing some sites used, but I decided that I hate it when those pop up in front of something I’m reading. Why would I shove that in front of people I like? It’s there all the same if you’d like to sign up. I don’t know yet what I’ll put there, but I promise it will be cool. Signer-uppers get a $10-off coupon in my portfolio/store/thing. I’m planning to add at least one more page that has some information on my other weird projects, and maybe some links to a bit of my writing that I end up sharing or linking a lot.
If you have any thoughts on the site, I’d love to hear them. As you can see, I also love talking about making tech things, so if you have questions about anything I’ve done there, I’m happy to answer them.
- You really want to know? Ok, pal. Here’s each active plugin on the site as of this writing: Better Font Awesome, Google Analytics by WebKinder, Jepack by WordPress.com, SendGrid, Under Construction, VaultPress, WooCommerce, WooCommerce Services, WP Mail Logging, WP Migrate DB, WP Responsive Embeds, WP Subscribe Pro. Happy now? ↩
- Tip of the monocle to Mary Norris. ↩